Difference between revisions of "CNMCyber.com design"
(→Choices) |
(→Sections (screens)) |
||
| Line 50: | Line 50: | ||
===Banner=== | ===Banner=== | ||
:The no-charge banner features: | :The no-charge banner features: | ||
| − | :{|class="wikitable" width=100% | + | :{|class="wikitable" width=100% style="text-align:center;" |
| | | | ||
!Mobile!!Tablet!!Desktop | !Mobile!!Tablet!!Desktop | ||
| Line 63: | Line 63: | ||
===Stories=== | ===Stories=== | ||
:The stories' screen features: | :The stories' screen features: | ||
| − | :{|class="wikitable" width=100% | + | :{|class="wikitable" width=100% style="text-align:center;" |
| | | | ||
!Mobile!!Tablet!!Desktop | !Mobile!!Tablet!!Desktop | ||
| Line 76: | Line 76: | ||
===Tiles=== | ===Tiles=== | ||
:The tiles' screen features: | :The tiles' screen features: | ||
| − | :{|class="wikitable" width=100% | + | :{|class="wikitable" width=100% style="text-align:center;" |
| | | | ||
!Mobile!!Tablet!!Desktop | !Mobile!!Tablet!!Desktop | ||
| Line 89: | Line 89: | ||
===Choices=== | ===Choices=== | ||
:The choices' screen features: | :The choices' screen features: | ||
| − | :{|class="wikitable" width=100% | + | :{|class="wikitable" width=100% style="text-align:center;" |
| | | | ||
!Mobile!!Tablet!!Desktop | !Mobile!!Tablet!!Desktop | ||
| Line 102: | Line 102: | ||
===Leads=== | ===Leads=== | ||
:The leads' screen features: | :The leads' screen features: | ||
| − | :{|class="wikitable" width=100% | + | :{|class="wikitable" width=100% style="text-align:center;" |
| | | | ||
!Mobile!!Tablet!!Desktop | !Mobile!!Tablet!!Desktop | ||
| Line 115: | Line 115: | ||
===Bottom=== | ===Bottom=== | ||
:The bottom screen features: | :The bottom screen features: | ||
| − | :{|class="wikitable" width=100% | + | :{|class="wikitable" width=100% style="text-align:center;" |
| | | | ||
!Mobile!!Tablet!!Desktop | !Mobile!!Tablet!!Desktop | ||
Revision as of 13:48, 20 March 2021
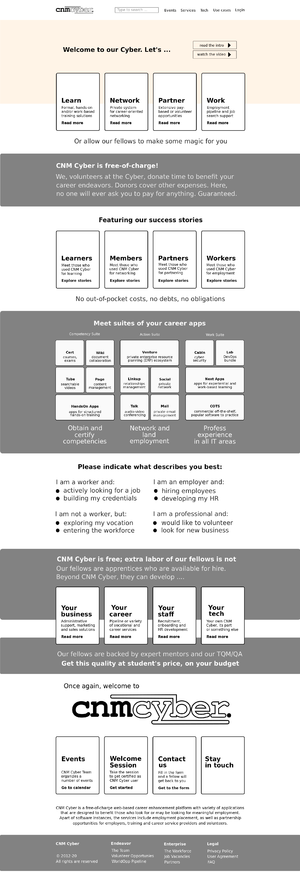
CNMC landing design is the design of the primary landing page of CNMCyber.com.
Contents
Trivia
Action areas
- There are three groups of action areas on the Page:
- The sizes of these areas shall be the same.
Colors
- They shall be stylish, but simple. No more than 3 colors including the logo, but excluding color pictures. Here is the previous design that the same customer purchased before -- https://worldopp.com/
Fonts
- They shall be stylish, but simple. No more than 2 fonts including the logo.
Wiferfames
Mobile Tablet Desktop Draft To be decided Comment The blocks indicate positioning, but various elements and colors are yet to be designed.
Sections (screens)
Landing
- The landing screen features:
Mobile Tablet Desktop Fireframe draft To be decided Header Logo, main menu Logo, search bar, main menu Action area No background; (a) invitation "Let's", (b) 4 action areas, (c) upper half of the next section title Video background; (a) invitation "Welcome to Cyber. Let's", (b) 2 "more" buttons, (c) 4 action areas, (d) upper half of the border-less banner "Or allow our fellow to make some magic for you"
Banner
- The no-charge banner features:
Mobile Tablet Desktop Fireframe draft To be decided Body This section may or may not be included depending on the designer's preference Text on a picture; the picture is the background
Stories
- The stories' screen features:
Mobile Tablet Desktop Fireframe draft To be decided Body To be decided; this could be a manual carousel or something else
Tiles
- The tiles' screen features:
Mobile Tablet Desktop Fireframe draft To be decided Body The customer loves tiles similar to Windows 8 start menu. If you forgot how they looked like, you are welcome to get to around 1:00/12:43 of this video -- https://www.youtube.com/watch?v=_E1UxI5I_jo -- the tiles could flip and slide both vertically and horizontally.
Choices
- The choices' screen features:
Mobile Tablet Desktop Fireframe draft To be decided Body This section is the most questionable. There can be 8 buttons on the desktop version. However, the most logical thing would be to have four action areas and deeper choices on another page.
Leads
- The leads' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else
Bottom
- The bottom screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else