Difference between revisions of "CNMCyber.com design"
(→Landing) |
(→Sections (screens)) |
||
| Line 13: | Line 13: | ||
===Landing=== | ===Landing=== | ||
:The landing screen features: | :The landing screen features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" width=100% |
| | | | ||
!Mobile||Tablet||Desktop | !Mobile||Tablet||Desktop | ||
| Line 45: | Line 45: | ||
===Banner=== | ===Banner=== | ||
:The no-charge banner features: | :The no-charge banner features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" width=100% |
| | | | ||
!Mobile||Desktop | !Mobile||Desktop | ||
| Line 59: | Line 59: | ||
===Stories=== | ===Stories=== | ||
:The stories' screen features: | :The stories' screen features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" width=100% |
| | | | ||
!Mobile||Desktop | !Mobile||Desktop | ||
| Line 74: | Line 74: | ||
:The tiles' screen features: | :The tiles' screen features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" width=100% |
| | | | ||
!Mobile||Desktop | !Mobile||Desktop | ||
| Line 87: | Line 87: | ||
===Choices=== | ===Choices=== | ||
:The choices' screen features: | :The choices' screen features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" width=100% |
| | | | ||
!Mobile||Desktop | !Mobile||Desktop | ||
| Line 104: | Line 104: | ||
===Leads=== | ===Leads=== | ||
:The leads' screen features: | :The leads' screen features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" width=100% |
| | | | ||
!Mobile||Desktop | !Mobile||Desktop | ||
| Line 117: | Line 117: | ||
===Bottom=== | ===Bottom=== | ||
:The bottom screen features: | :The bottom screen features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" width=100% |
| | | | ||
!Mobile||Desktop | !Mobile||Desktop | ||
Revision as of 02:22, 20 March 2021
CNMC landing design is the design of the primary landing page of CNMCyber.com.
Contents
Trivia
Fonts
- They shall be stylish, but simple. No more than 2 fonts including the logo.
Colors
- They shall be stylish, but simple. No more than 3 colors including the logo, but excluding color pictures. Here is the previous design that the same customer purchased before -- https://worldopp.com/
Sections (screens)
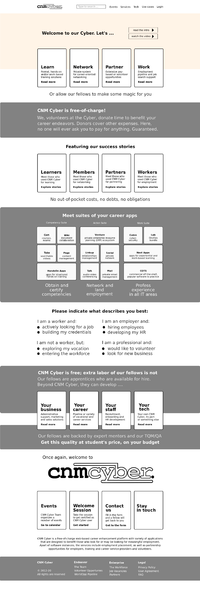
Landing
- The landing screen features:
Mobile Tablet Desktop Fireframe draft To be decided Header - Logo
- Main menu
- Logo
- Search bar
- Main menu
Action area - Invitation "Let's"
- 4 action areas
- Upper half of the next section title
- Invitation "Welcome to Cyber. Let's"
- Video background
- 2 "more" buttons
- 4 action areas
- Borderless banner "Or allow our fellow to make some magic for you"
- Upper half of the next section title
Banner
- The no-charge banner features:
Mobile Desktop Fireframe draft To be decided Body This section may or may not be included depending on the designer's preference Text on a picture; the picture is the background
Stories
- The stories' screen features:
Mobile Desktop Fireframe draft To be decided Body This could be a manual carousel or something else
Tiles
- The customer loves tiles similar to Windows 8 start menu. If you forgot how they looked like, you are welcome to get to around 1:00/12:43 of this video -- https://www.youtube.com/watch?v=_E1UxI5I_jo -- the tiles could flip and slide both vertically and horizontally.
- The tiles' screen features:
Mobile Desktop Fireframe draft To be decided Body This could be a manual carousel or something else
Choices
- The choices' screen features:
Mobile Desktop Fireframe draft To be decided Body This could be a manual carousel or something else
File:Bottom-screen.png File:-screen.png File:Leads-screen.png
Leads
- The leads' screen features:
Mobile Desktop Fireframe draft To be decided Body This could be a manual carousel or something else
Bottom
- The bottom screen features:
Mobile Desktop Fireframe draft To be decided Body This could be a manual carousel or something else
Drafts
Wireframe

Draft of CNMCyber.com desktop landing. The blocks indicate positioning, but various elements and colors are yet to be designed.







