Talk:CNMCyber.com Home
Hereinafter, the main page is called the Prototype page; its development is called the Project. The Project is included in CNM Website Projects and occurs under the Website for CNMCyber endeavor.
Contents
Requirements
Business
- The Board needs to develop a prototype for CNMCyber.com Home that would be used to further develop requirements for cnmcyber.com Home that would be used by contractors to develop cnmcyber.com website.
Stakeholder's
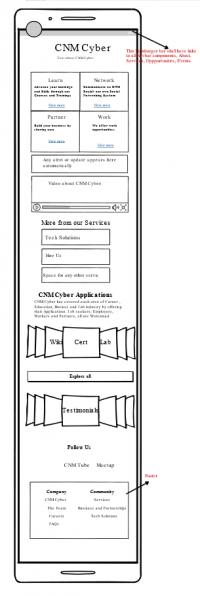
- Home page
- As a coordinator developing requirements for CNMCyber.com home prototype, I want to see prototype home page design, layout and content structure that I would use to develop requirements for cnmcyber.com Home website pages.
- As a coordinator developing requirements for CNMCyber.com home prototype, I want to see main sections such as the header, hero section, featured services, about us section, testimonials, and footer section.
- Navigation and Menu
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to navigate to the various prototype wiki pages.
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to view main menu items and drop down menu items.
- Content
- As a coordinator developing requirements for cnmcyber.com home, I want to see prototype public text such as services, testimonials that I would use to develop requirements for cnmcyber.com home
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to see text formats and content layout
- Call-to-Action
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to see call-to action buttons.
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to see call-to action buttons strategic positioning to encourage user engagement
Sprints
#1 (Mariam)
- Mariam created the first wireframe in early 2020.
#2 (Gary)
- In 2021, Gary updated the wireframe and moved it in the SVG format. Later, he hired designers to create a graphic representation.
#3 (Erastus, Kevin)
- In 2023, Erastus and Kevin are working on developing requirements and a prototype wiki website for cnmcyber.com Home (prototype)
CNMCyber.com Code
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to CNMCyber</title>
<style>
/* Color scheme */
:root {
--primary-color: #2c3e50;
--secondary-color: #e67e22;
--accent-color: #d35400;
--light-color: #ecf0f1;
--dark-color: #34495e;
--title-color: #001f3f; /* Dark blue color for the title */
--button-color: #001f3f; /* Dark blue color for the buttons */
}
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: var(--light-color);
color: var(--dark-color);
}
header {
background-color: var(--primary-color);
color: var(--light-color);
padding: 40px;
text-align: center;
}
main {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
section {
margin-bottom: 30px;
text-align: center;
}
h1, h2 {
color: var(--primary-color);
}
a {
color: var(--accent-color);
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
button {
background-color: var(--button-color);
color: var(--light-color);
padding: 12px 24px;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s ease;
font-size: 16px;
margin-top: 10px;
}
button:hover {
background-color: var(--accent-color);
}
.hero {
position: relative;
height: 400px; /* Adjust the height as needed */
background-image: url('http://social.cnmcyber.com/file/file/download?guid=85df6190-8b47-406e-ad65-cc8bf07f209e&hash_sha1=5bc90720');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-size: 120% auto;
}
.hero-content {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
background-color: rgba(0, 0, 0, 0.5); /* Semi-transparent background */
padding: 20px;
text-align: center;
}
.hero h1, .hero p {
color: var(--light-color);
margin: 0;
}
.about {
text-align: center;
}
.about p {
margin-bottom: 10px;
}
.footer-image {
text-align: center;
margin-top: 40px;
}
.footer-image img {
max-width: 100%;
height: auto;
}
</style>
</head> <body>
<header>
Welcome to CNMCyber
Your Launchpad to Career Success!
</header> <main>
Welcome to CNMCyber
Your Launchpad to Career Success!
<section class="about">
About CNMCyber
Whether you're just exploring, starting out, seeking to enhance your credentials, or ready to mentor others, our career network ecosystem provides a supportive environment to help you grow, learn, and thrive in your professional journey.
At CNMCyber.com, you can join practice communities that align with your professional interests. If you are undecided, our pre-entry-level jobs are specially designed to help you discover your vocation. For answers to your questions without registration, visit <a href="https://www.kenyax.com/careers" target="_blank">kenyax.com/careers</a> or <a href="https://www.youtube.com/@ainurtz" target="_blank">youtube.com/@ainurtz</a>.
</section>
<section>
Who We Are
This program is brought to you by a group of dedicated volunteers who have come together to form CNMCyber. Our focus is on artificial intelligence, job-like practice, and getting you ready for your dream career. We're based in Virginia, and our goal is to inspire and empower the next generation of tech leaders — that means you!
</section>
<section>
Get Started
Register on <a href="https://opplet.net/user/register" target="_blank">Opplet.net</a>
Go to Spaces and locate this Welcome Space
Click on the Wiki button located in this space (Welcome Space)
Find the "Introduction to CNMCyber.com" page in the Wiki
Explore the content to discover more about our platform and how it can benefit you
Complete the task posted on the Tasks button found in this Space to finish the first stage of your journey
Once done, you'll be all set to move on to your first role as a Product Analyst for KenyaX!
<button onclick="window.open('https://www.youtube.com/@ainurtz', '_blank')">Visit YouTube Channel</button>
<button onclick="window.open('https://opplet.net/user/register', '_blank')">Register Now</button>
</section>
</main>
</body> </html>