Difference between revisions of "UX design"
| Line 1: | Line 1: | ||
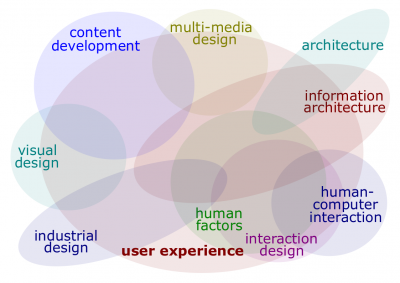
| − | [[File:Ux-context.png|400px|thumb|right|[[UX design]]]][[UX design]] (alternatively known as [[user experience design]]; hereinafter, the ''Design'') is the process of enhancing user satisfaction with a [[ | + | [[File:Ux-context.png|400px|thumb|right|[[UX design]]]][[UX design]] (alternatively known as [[user experience design]]; hereinafter, the ''Design'') is the process of enhancing user satisfaction with a [[market exchangeable]] by improving the usability, accessibility, and pleasure provided in the interaction with the [[marketable]]. |
Revision as of 16:39, 5 May 2023
UX design (alternatively known as user experience design; hereinafter, the Design) is the process of enhancing user satisfaction with a market exchangeable by improving the usability, accessibility, and pleasure provided in the interaction with the marketable.
Lexicon
- 3-Click Rule (rule of 3 clicks). A theory that users will leave an app or website if they can't solve their tasks in three clicks or screen taps. This theory of website navigation was prevalent in the early 2000s. The theory suggests that a user of a website should be able to find any information with no more than three mouse clicks or they would leave out of frustration. It’s now widely accepted as nonsense; usability studies disprove the theory’s link to user satisfaction or success rates and instead link these to ‘information scent’.
- 5 Second Test. As the name suggests, the 5-Second Test involves showing users a single content page for a quick 5 seconds. The aim is to gather a participant’s initial impressions and assess the screen’s clarity and conciseness using simple questions like "What is the most important information on the page?" or "How would you go about achieving your goal on this screen?". The setup is similar to a standard usability test, and may sometimes be combined with one.
- Adaptive web design. Like Responsive web design it is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience on different screen and devices. The difference is that adaptive design is less fluid then RWD, and ‘serves’ few fixed width versions of the design depending on viewport size. It can utilise server side techniques to ‘detect’ viewport size prior to rendering html. The advantage for designer is that it gives more control over images and typography, and hence is easier approach to ‘retrofit’ fixed width websitest to work on mobile devices.
- Affinity diagramming. A business tool used to organise a large number of ideas, sorting them into groups based on their natural relationships, for review and analysis.
- Agile software development methodology. A methodology fundamentally incorporating iteration and continuous feedback to refine and deliver a software system. It involves continuous planning, testing, integration, and other forms of continuous evolution of both the project and the software.
- Analysis stage. The stage of the UX process where insights are drawn from data collecting during the earlier Research stage. Capturing, organising and making inferences from the “what” can help UX designers begin to understand the “why”.
- Analytics. A broad term that encompasses a variety of tools, techniques and processes used for extracting useful information or meaningful patterns from data.
- Axure. A wireframing and interactive prototyping tool, available for both Windows and Mac.
- Balsamiq Mockups. A wireframing and interactive prototyping tool, available for both Windows and Mac.
- Beta launch. The limited launch of a software product with the goal of finding bugs before final launch.
- Branding. The process of creating and marketing a consistent idea or image of a product, so that it is recognisable by the public.
- Card sorting. A technique using either actual cards or software, whereby users generate an information hierarchy that can then form the basis of an information architecture or navigation menu.
- Content management software (CMS). Software that allows publishing, editing and maintaining content from a central interface. See also: Content management
- Collaborative design. Inviting input from users, stakeholders and other project members.
- Competitor analysis. Performing an audit or conducting user testing of competing websites and apps; writing a report that summarises the competitive landscape.
- Comparative analysis. Performing an item by item comparison of two or more websites or apps to determine trends or patterns.
- Content management. The suite of processes and technologies that support the collection, management, and publication of information in any medium.
- Contextual enquiry. Interviewing users in the location that they use the website or app, in order to understand their tasks and challenges.
- Content audit. Reviewing and cataloguing a client’s existing repository of content.
- Customer experience. The way a customer interacts and uses software. In most cases, the customer is an employee of the buying organization.
- Customer Journey Map (customer experience map or, simply, customer journey). An holistic, visual representation of your users’ interactions with your organization when zoomed right out (usually captured on a large canvas). Designers can build a map where they will predict the way user will behave while using the new application; each touchpoint should be noted down and tested.
- Design stage. The stage in a user-centred design process where ideas for potential solutions are captured and refined visually, based on the analysis and research performed in earlier stages.
- Diary Study. Asking users to record their experiences and thoughts about a product or task in a journal over a set period of time.
- Experience Map. An experience map is an holistic, visual representation of your users’ interactions with your organisation when zoomed right out (usually captured on a large canvas). See also: Customer Journey Map
- Heuristic review. Evaluating a website or app and documenting usability flaws and other areas for improvement.
- Human-computer interaction (HCI)]]. HCI involves the study, planning, and design of the interaction between people (users) and computers.
- High-fidelity prototype. A prototype which is quite close to the final product, with lots of detail and a good indication of the final proposed aesthetics and functionality.
- Ergonomics. The scientific discipline of studying interactions between humans and non-human systems, including human-computer interaction (HCI), in order to adapt work or working conditions to enhance performance of the worker. Ergonomics can be considered as a part of human factors, which studies influence of human features on interactions with both non-human systems and human beings. When applied to design, the study of ergonomics seeks to optimize both human well-being and system performance.
- Industrial design. The application art and science to a product, in order to improve its aesthetics, ergonomics, functionality, and usability.
- Information architecture (IA). The art and science of organising and labeling websites, intranets, online communities and software to support usability.
- Information scent. An important concept in information foraging theory referring to the extent to which users can predict what they will find if they persue a certain path through a website. As animals rely on scents to indicate the chances of finding food, so do humans rely on various cues in the information environment to acheieve their goals.
- Interaction design (IxD). Sometimes referred to as IxD, interaction design strives to create meaningful relationships between people and the products and services that they use.
- Interaction model. A design model that binds an application together in a way that supports the conceptual models of its target users. It defines how all of the objects and actions that are part of an application interrelate, in ways that mirror and support real-life user interactions.
- Iterate. The act of repeating a process with the aim of approaching a desired goal, target or result. Each repetition of the process is also called an iteration.
- Iterative design. A methodology based on a cyclic process of prototyping, testing, analysing, and refining a product or process. Based on the results of testing the most recent iteration of a design, changes are made. This process is intended to ultimately improve the quality and functionality of a design.
- Lean UX. Inspired by Lean and Agile development theories, Lean UX speeds up the UX process by putting less emphasis on deliverables and greater focus on the actual experience being designed.
- Low-fidelity prototype. A quick and easy translation of high-level design concepts into tangible and testable artefacts, giving an indication of the direction that the product is heading.
- Mood Board. A collage, either physical or digital, which is intended to communicate the visual style a direction is heading.
- Needfinding. Needfinding is the art of talking to people and discovering their needs—both those they might explicitly state, and those hidden beneath the surface. It is only in truly understanding people that we can gain meaningful insights to inspire and inform a final, impactful design.
- Paper prototype. A rough, often hand-sketched, drawing of a user interface, used in a usability test to gather feedback. Participants point to locations on the page that they would click, and screens are manually presented to the user based on the interactions they indicate.
- Personas. A fictitious identity that reflects one of the user groups for who you are designing.
- Production stage. The stage at which the high-fidelity design is fleshed out, content and digital assets are created, and a high-fidelity version of the product is validated with stakeholders and end-users through user testing sessions. The role of the UX Designer shifts from creating and validating ideas to collaborating with developers to guide and champion the vision.
- Project kick-off. The formally recognised start of a project.
- Progressive disclosure. An interactive design technique that helps maintain the focus of a user’s attention by reducing clutter, confusion, and cognitive workload. It improves usability by presenting only the minimum data required for the task at hand. The principle is also used in journalism’s ‘inverted pyramid’ style, learning’s ‘spiral approach’, and the game ‘twenty questions’.
- Prototype. A rough guide for the layout of a website or app, giving an indication of the direction that the product is heading.
- Questionnaires. A research instrument consisting of a series of questions and other prompts for the purpose of gathering information from respondents.
- Red route. The frequent and critical activities that users will perform on your site. They are complete activities, not single tasks, and will probably require several pages to execute. Defining the red routes for your site means that you’ll be able to identify and eliminate any usability obstacles on the key user journeys. (Important roads in London are known as ‘red routes’ and Transport for London do everything in their power to make sure passenger journeys on these routes are completed as smoothly and quickly as possible.)
- Research stage. Often referred to as the Discovery stage. Complex projects will comprise significant user and competitor research activities, while small projects may require nothing more than some informal interviews and a survey.
- Responsive design. A design approach that responds to the user’s behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries.
- Scenario. A narrative describing “a day in the life of” one of your personas, and probably includes how your website or app fits into their lives.
- Service design. The practice of designing a product according to the needs of users, so that the service is user-friendly, competitive and relevant to the users.
- Silverback app. Usability testing software (Mac-only)
- Sitemap. A complete list of all the pages available on a website.
- Strategy stage. The stage during which the brand, guiding principles, and long-term vision of an organisation are articulated. The strategy underpinning a UX project will shape the goals of the project—what the organisation is hoping to achieve with the project, how its success should be measured, and what priority it should have in the grand scheme of things.
- Storyboard. A tool inspired by the filmmaking industry, where a visual sequence of events is used to capture a user’s interactions with a product. Depending on the audience, it may be an extremely rough sketch, purely for crystallising your own ideas.
- Survey. An online form designed to solicit feedback from current or potential users.
- Stakeholder Interviews. Conversations with the key contacts in the client organisation funding, selling, or driving the product.
- Technical communication. The practice of creating easily accessible information for a specific audience.
- Usability. Is the ease of use and learnability of an object, such as a book, software application, website, machine, tool or any object that a human interacts with.
- Usability engineering. The practice of assessing and making recommendations to improve the usability of a product.
- User-centred design (UCD). A design process during which the needs of the user is considered at all times. Designers consider how a user is likely to use the product, and they then test the validity of their assumptions in real world tests with actual users.
- User feedback loop. Ideas are put in front of users, who provide their feedback, which is used to refine the design, and then the process repeats.
- User journey. The step by step journey that a user takes to reach their goal.
- User interview. Used for understanding the tasks and motivations of the user group for whom you are designing, user interviews may be formally scheduled, or just informal chats.
- User research. Observation techniques, task analysis, and other feedback methodologies which are used to focus on understanding user behaviors, needs, and motivations.
- Usability test. A user sits in front of your website or app and you have them perform tasks and think out loud while doing so.
- Visual design. Also called communication design. A discipline which combines design and information development in order to develop and communicate a media message to a target audience.
- Waterfall model of software development. A sequential design process where progress is seen as flowing steadily downwards through the phases of Conception > Initiation > Analysis > Design > Construction > Testing > Implementation > Maintenance.
- Wireframe. A rough guide for the layout of a website or app, either done with pen and paper or with wireframing software.
- Workflow diagram. A graphical representation of activities and actions conducted by users of a system. (Sometimes called an activity diagram.)
More terms
- User experience design (UXD: Here, we have the more practical side of the design— how comfortable it is to use the app and whether the app meets the expectations and requirements of end-users.
- Graphical user interface/UI/GUI: It’s all about what the user will see on each screen of the app. It’s a pack of various elements, visuals, texts, and so on.
- Interaction design. Designers predict how end-users will interact with software, and they base their design ideas on these suggestions.
- Sketch. It’s a picture that contains some raw ideas about the future design of a page element. It can be a simple drawing on paper or even on the office walls. This term is sometimes treated as UX jargon. (It’s also a very popular software suite used by many designers.)
- Mockup: It’s the full picture of how the future page will look like. It can be in .psd format and contain layers for every single element and block. A designer can offer a .png image to show you what a future page/product will look like. It relates more to UI. An animated mockup (rare!) might also show some UX workflows.
- Wireframe: It’s a functional sketch of the page or even the whole app. You can see a rough draft of your page and the layout of images/text on it. The goal of a wireframe is to show the performance of the software and if it’s easy to interplay with it. It relates more to UX terminology for user experience design.
- Prototype: A high-fidelity prototype will give you a full view of the app and its performance. You can analyze the way visual elements look like and how responsive the app is. You can see if it’s comfortable to deal with the app and how it reacts to your requests.
- Minimum variable product/MVP: It’s a raw version of an application. It can be used by the company to communicate with users and test the app in real-time. It’s one of the most commonly used UX terms.
- Grid. These are vertical and horizontal lines that create a structure for the page. It lets designers save time for ordering elements and making them look consistent.
- 60-30-30 Rule (rule of 60-30-10). Designers don’t pick up colors and their combinations at random. One of the most common rules is picking up three major colors and using them in 60%+30%+10% proportions.
- Contrast. A proper contrast will let users distinguish elements on a page one from another. For example, there’s a very high contrast between black and white colors. There can be a sharp line between them or a gradient to make the transition between the colors smooth.
- Color wheel. A designer can match colors with the help of this wheel. It has a set of colors in a specific order, and there are standard rules of color combinations that work for this wheel.
- Gestalt. Psychological term that means “the full picture.” A designer should have a basic understanding of the way the information is perceived by the users and how a combination of various visual elements can make a person make a specific action.
- Mindmap. It’s a visualization of ideas and requirements for future design. It should have a hierarchy to provide an idea of how each element is related to another one. There should be a key concept that will become the core of the future project.
- Responsive design. It’s related to UX design terminology. Such a design means that the user will have the same experience while using software on different devices and operating systems.
- User engagement. The way the user reacts to the content that is placed on a specific page — it should provide value, solve problems, or answer questions from end-users.