Difference between revisions of "User Experience Quarter"
(→Roles) |
|||
| (92 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | [[User Experience Quarter]] (hereinafter, the ''Quarter'') is a lecture introducing the learners to [[social design]] primarily through key topics related to [[information architecture]]. The ''Quarter'' is the third of four lectures of [[Social Quadrivium]], which is the fifth of seven modules of '''[[Septem Artes Administrativi]]''' (hereinafter, the ''Course''). The ''Course'' is designed to introduce the learners to general concepts in [[business administration]], [[management]], and [[organizational behavior]]. |
| − | |||
| − | |||
| − | |||
| − | |||
==Outline== | ==Outline== | ||
| − | '' | + | ''[[Social Rationale Quarter]] is the predecessor lecture. In the [[enterprise envisioning]] series, the previous lecture is [[Individual Decisions Quarter]].'' |
===Concepts=== | ===Concepts=== | ||
| − | #'''[[ | + | #'''[[User experience]]''' ([[User experience|UX]]). The overall experience of an individual using a given product, often discussed in terms of the easiness or difficulties with this experience. |
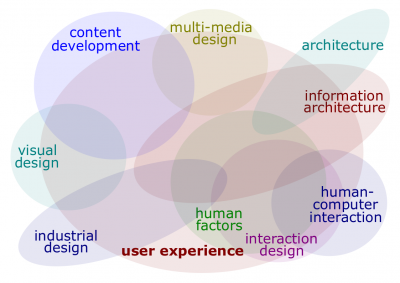
| − | #*[[ | + | #*[[File:Ux-context.png|400px|thumb|right|[[UX design]]]][[UX design]]. The process of enhancing user satisfaction with a [[market exchangeable]] by improving the usability, accessibility, and pleasure provided in the interaction with the [[market exchangeable]]. |
| − | #'''[[ | + | #'''[[User-centered design]]''' (UCD). A design process during which the needs of the user is considered at all times. Designers consider how a user is likely to use the product, and they then test the validity of their assumptions in real world tests with actual users. |
| − | # | + | #*[[Adaptive design]]. Like Responsive web design it is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience on different screen and devices. The difference is that adaptive design is less fluid then RWD, and ‘serves’ few fixed width versions of the design depending on viewport size. It can utilize server side techniques to ‘detect’ viewport size prior to rendering html. The advantage for designer is that it gives more control over images and typography, and hence is easier approach to ‘retrofit’ fixed width websitest to work on mobile devices. |
| − | #'''[[ | + | #*[[Responsive design]]. A design approach that responds to the user’s behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. |
| − | #*[[Usability]]. The ease of use and learnability of an object, such as a book, software application, website, machine, tool or any object that a human interacts with. | + | #'''[[Information architecture]]''' ([[Information architecture|IA]]). (1) The structural design of shared information environments; (2) The art and science of organizing and labeling websites, intranets, online communities and software to support [[usability]], including findability; (3) An emerging community of practice focused on bringing principles of design and architecture to the digital landscape. |
| + | #*[[Content classification]]. | ||
| + | #*[[Content hierarchy]]. | ||
| + | #*[[Content labeling]]. | ||
| + | #*[[Content tagging]]. | ||
| + | #*[[Content navigation]]. | ||
| + | #*[[Content wayfinding]]. | ||
| + | #*[[Content search]]. | ||
| + | #'''[[Enterprise information architecture]]''' ([[Enterprise information architecture|EIA]]). The part of the [[enterprise architecture]] that accommodates the needs to capture, store, and use information assets of the [[enterprise]]. | ||
| + | #'''[[Usability]]'''. The ease of use and learnability of an object, such as a book, software application, website, machine, tool or any object that a human interacts with. | ||
#*[[Usability engineering]]. The practice of assessing and making recommendations to improve the usability of a product. | #*[[Usability engineering]]. The practice of assessing and making recommendations to improve the usability of a product. | ||
#*[[Industrial design]]. The application art and science to a product, in order to improve its aesthetics, ergonomics, functionality, and usability. | #*[[Industrial design]]. The application art and science to a product, in order to improve its aesthetics, ergonomics, functionality, and usability. | ||
#*[[Information scent]]. An important concept in information foraging theory referring to the extent to which users can predict what they will find if they pursue a certain path through a website. As animals rely on scents to indicate the chances of finding food, so do humans rely on various cues in the information environment to achieve their goals. | #*[[Information scent]]. An important concept in information foraging theory referring to the extent to which users can predict what they will find if they pursue a certain path through a website. As animals rely on scents to indicate the chances of finding food, so do humans rely on various cues in the information environment to achieve their goals. | ||
#*[[User journey]]. The step by step journey that a user takes to reach their goal. | #*[[User journey]]. The step by step journey that a user takes to reach their goal. | ||
| − | #'''[[User interface]]''' (UI). | + | #'''[[Visual design]]'''. Also called communication design. A discipline which combines design and information development in order to develop and communicate a media message to a target audience. |
| + | #*[[Graphic design]]. The art or skill of combining text and pictures in advertisements, magazines, books, or digital media. | ||
| + | #'''[[User interface]]''' (UI). The way in which a software user is able to interact with a computer system. | ||
#*[[Interface]]. A shared boundary between any two persons and/or systems through which information is communicated. | #*[[Interface]]. A shared boundary between any two persons and/or systems through which information is communicated. | ||
#*[[Dialog hierarchy]]. An analysis model that shows user interface dialogs arranged as hierarchies. | #*[[Dialog hierarchy]]. An analysis model that shows user interface dialogs arranged as hierarchies. | ||
#*[[Dialog map]]. An analysis model that illustrates the architecture of the system's user interface. | #*[[Dialog map]]. An analysis model that illustrates the architecture of the system's user interface. | ||
#*[[Interaction design]] (IxD). Sometimes referred to as IxD, interaction design strives to create meaningful relationships between people and the products and services that they use. | #*[[Interaction design]] (IxD). Sometimes referred to as IxD, interaction design strives to create meaningful relationships between people and the products and services that they use. | ||
| − | #'''[[ | + | #'''[[Website]]'''. A location connected to the [[Internet]] that maintains one or more pages called [[webpage]]s, on the [[World Wide Web]]. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
#*[[Sitemap]]. A complete list of all the pages available on a [[website]]. | #*[[Sitemap]]. A complete list of all the pages available on a [[website]]. | ||
#*[[Red route]]. The frequent and critical activities that users will perform on your site. They are complete activities, not single tasks, and will probably require several pages to execute. Defining the red routes for your site means that you’ll be able to identify and eliminate any usability obstacles on the key user journeys. (Important roads in London are known as ‘red routes’ and Transport for London do everything in their power to make sure passenger journeys on these routes are completed as smoothly and quickly as possible.) | #*[[Red route]]. The frequent and critical activities that users will perform on your site. They are complete activities, not single tasks, and will probably require several pages to execute. Defining the red routes for your site means that you’ll be able to identify and eliminate any usability obstacles on the key user journeys. (Important roads in London are known as ‘red routes’ and Transport for London do everything in their power to make sure passenger journeys on these routes are completed as smoothly and quickly as possible.) | ||
| + | #'''[[Content management]]'''. The suite of processes and technologies that support the collection, management, and publication of information in any medium. | ||
#'''[[Branding]]'''. The process of creating and marketing a consistent idea or image of a product, so that it is recognizable by the public. | #'''[[Branding]]'''. The process of creating and marketing a consistent idea or image of a product, so that it is recognizable by the public. | ||
#*[[Elevator pitch]]. “An elevator pitch is a concise, carefully planned, and well-practiced description about your company that your mother should be able to understand in the time it would take to ride up an elevator.” (Source: Business Know How) Being able to pitch your idea is crucial for entrepreneurs and valuable in any formal or informal networking situation. It allows you to quickly describe your concept to anyone in a short period of time, including potential partners or investors. | #*[[Elevator pitch]]. “An elevator pitch is a concise, carefully planned, and well-practiced description about your company that your mother should be able to understand in the time it would take to ride up an elevator.” (Source: Business Know How) Being able to pitch your idea is crucial for entrepreneurs and valuable in any formal or informal networking situation. It allows you to quickly describe your concept to anyone in a short period of time, including potential partners or investors. | ||
| − | #'''[[ | + | #'''[[Impression management]]'''. The process by which individuals attempt to control the impression others form of them. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Roles=== | ===Roles=== | ||
#'''[[Architect]]'''. There is no architect role in [[Agile methodology]], instead all [[Agile team member]]s are responsible for emerging the architecture. | #'''[[Architect]]'''. There is no architect role in [[Agile methodology]], instead all [[Agile team member]]s are responsible for emerging the architecture. | ||
| − | #*[[ | + | #*[[Information architect]]. A practitioner of [[information architecture]]. |
| − | #*[[UX designer]]. | + | #*[[UX designer]]. A practitioner of [[UX design]]. |
| − | #*[[Graphic designer]]. | + | #*[[Graphic designer]]. A practitioner of [[graphic design]]. |
| − | #'''[[ | + | #'''[[Data architect]]'''. A practitioner of the subset of [[enterprise architecture]] that helps to discover, analyze, design, and manage [[enterprise data]]. |
| − | # | + | #'''[[Knowledge engineer]]'''. A professional engaged in the science of discovery, analysis, design, and implementation of [[knowledge management system]]s. |
| − | # | + | #'''[[Public relations specialist]]'''. A professional who engages in promoting or creating an intended public image for individuals, groups, or organizations. He or she may write or select material for release to various communications media. |
| − | # | + | #'''[[Editor]]'''. A professional engaged in planning, coordinating, or editing content of material for publication. He or she may review proposals and drafts for possible publication. This role can include [[technical editor]]s. |
| − | + | #'''[[Producer]]'''. A professional or [[provider]] engaged in planning and coordinating various aspects of radio, television, stage, or motion picture production, such as selecting script, coordinating writing, directing and editing, and, possibly, arranging financing. | |
| − | #'''[[ | ||
===Methods=== | ===Methods=== | ||
| − | #'''[[Card sorting]]'''. A technique using either actual cards or software, whereby users generate an information hierarchy that can then form the basis of an information architecture or navigation menu. | + | #'''[[Impression management technique]]'''. |
| + | #*[[Conformity technique]]. | ||
| + | #*[[Favors technique]]. | ||
| + | #*[[Excuses technique]]. | ||
| + | #*[[Apologies technique]]. | ||
| + | #*[[Self-promotion technique]]. | ||
| + | #*[[Enhancement technique]]. | ||
| + | #*[[Flattery technique]]. | ||
| + | #*[[Exemplification technique]]. | ||
| + | #'''[[Card sorting]]'''. A technique using either actual cards or software, whereby users generate an information hierarchy that can then form the basis of an [[information architecture]] or navigation menu. | ||
#'''[[Progressive disclosure]]'''. An interactive design technique that helps maintain the focus of a user’s attention by reducing clutter, confusion, and cognitive workload. It improves usability by presenting only the minimum data required for the task at hand. The principle is also used in journalism’s ‘inverted pyramid’ style, learning’s ‘spiral approach’, and the game ‘twenty questions’. | #'''[[Progressive disclosure]]'''. An interactive design technique that helps maintain the focus of a user’s attention by reducing clutter, confusion, and cognitive workload. It improves usability by presenting only the minimum data required for the task at hand. The principle is also used in journalism’s ‘inverted pyramid’ style, learning’s ‘spiral approach’, and the game ‘twenty questions’. | ||
#'''[[Iterative design]]'''. A methodology based on a cyclic process of prototyping, testing, analysing, and refining a product or process. Based on the results of testing the most recent iteration of a design, changes are made. This process is intended to ultimately improve the quality and functionality of a design. | #'''[[Iterative design]]'''. A methodology based on a cyclic process of prototyping, testing, analysing, and refining a product or process. Based on the results of testing the most recent iteration of a design, changes are made. This process is intended to ultimately improve the quality and functionality of a design. | ||
| − | |||
| − | |||
| − | |||
| − | |||
#'''[[Collaborative design]]'''. Inviting input from users, stakeholders and other project members. | #'''[[Collaborative design]]'''. Inviting input from users, stakeholders and other project members. | ||
#'''[[Action design]]'''. A change process based on systematic collection of data and then selection of a change action based on what the analyzed data indicate. | #'''[[Action design]]'''. A change process based on systematic collection of data and then selection of a change action based on what the analyzed data indicate. | ||
| − | |||
#'''[[User feedback loop]]'''. Ideas are put in front of users, who provide their feedback, which is used to refine the design, and then the process repeats. | #'''[[User feedback loop]]'''. Ideas are put in front of users, who provide their feedback, which is used to refine the design, and then the process repeats. | ||
===Instruments=== | ===Instruments=== | ||
| − | #'''[[ | + | #[[File:Aida.png|400px|thumb|right|[[AIDA model]]]]'''[[AIDA model]]'''. A marketing model based on the acronym for "Attention, Interest, Desire, Action". |
| − | #'''[[ | + | #'''[[Information system]]'''. A structured, interacting, complex of persons, machines, and procedures designed to produce information which is collected from both internal and external sources for use as a basis for decision-making in specific contract/procurement actions. |
| − | #'''[[ | + | #*[[Management information system]] ([[Management information system|MIS]]). An [[information system]] consisting of the tools and techniques used to gather, integrate, and disseminate the outputs of [[management process]]es. It is used to support all managerial aspects of [[enterprise portfolio]] and can include both manual and automated systems. |
| − | #*[[ | + | #'''[[Content management system]]''' ([[Content management system|CMS]]). A system that allows publishing, editing and maintaining content from a central interface. |
| − | #'''[[ | + | #*[[WordPress]]. An [[open-source]] [[content management system]] based on [[PHP]] and [[MySQL]]. [[WordPress]] is used by 30.6% of the top 10 million websites as of April 2018. As such, [[WordPress]] is the most popular website management or blogging system in use on the [[Wide World Web]]. |
| + | #'''[[Video management system]]'''. A system that allows publishing, editing and maintaining videos from a central interface. | ||
| + | #*[[ClipBucket]]. An [[open-source]] [[video management system]] based on [[PHP]] that lets everyone start own video sharing website. [[ClipBucket]] allows its users create groups, playlists, collections and much more. The users can send friend requests and private messages to each other as well. | ||
| + | #'''[[Graphics creative software]]'''. A software implement used to create and modify graphics. | ||
| + | #*[[Inkscape]]. A vector graphics editor; it can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos and complex paintings. Inkscape's primary vector graphics format is [[Scalable Vector Graphics]] (SVG), however many other formats can be imported and exported. | ||
| + | #'''[[Video creative software]]'''. A software implement used to create and modify video and just audio works. Usually, but not always, [[video creative software]] consists of two major components: (1) a video recorder, which is a separate tool for capturing screen audio and video, and (2) a video editor, which is a multimedia authoring tool with the industry standard "timeline" interface for creating and/or modifying video and/or audio works. Some [[media player]]s and, most notably, [[VLC Media Player]], are also be able to capture screen audio and video. | ||
| + | #*[[Open Broadcaster Software]] ([[Open Broadcaster Software|OBS]]). | ||
===Practices=== | ===Practices=== | ||
| − | '' | + | ''[[Relationship Management Quarter]] is the successor lecture. In the [[enterprise envisioning]] series, the next lecture is [[Workforce Arrangements Quarter]].'' |
==Materials== | ==Materials== | ||
| Line 87: | Line 93: | ||
==See also== | ==See also== | ||
| + | |||
| + | [[Category:Septem Artes Administrativi]][[Category:Lecture notes]] | ||
Latest revision as of 03:47, 6 May 2023
User Experience Quarter (hereinafter, the Quarter) is a lecture introducing the learners to social design primarily through key topics related to information architecture. The Quarter is the third of four lectures of Social Quadrivium, which is the fifth of seven modules of Septem Artes Administrativi (hereinafter, the Course). The Course is designed to introduce the learners to general concepts in business administration, management, and organizational behavior.
Contents
Outline
Social Rationale Quarter is the predecessor lecture. In the enterprise envisioning series, the previous lecture is Individual Decisions Quarter.
Concepts
- User experience (UX). The overall experience of an individual using a given product, often discussed in terms of the easiness or difficulties with this experience.
- UX design. The process of enhancing user satisfaction with a market exchangeable by improving the usability, accessibility, and pleasure provided in the interaction with the market exchangeable.
- User-centered design (UCD). A design process during which the needs of the user is considered at all times. Designers consider how a user is likely to use the product, and they then test the validity of their assumptions in real world tests with actual users.
- Adaptive design. Like Responsive web design it is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience on different screen and devices. The difference is that adaptive design is less fluid then RWD, and ‘serves’ few fixed width versions of the design depending on viewport size. It can utilize server side techniques to ‘detect’ viewport size prior to rendering html. The advantage for designer is that it gives more control over images and typography, and hence is easier approach to ‘retrofit’ fixed width websitest to work on mobile devices.
- Responsive design. A design approach that responds to the user’s behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries.
- Information architecture (IA). (1) The structural design of shared information environments; (2) The art and science of organizing and labeling websites, intranets, online communities and software to support usability, including findability; (3) An emerging community of practice focused on bringing principles of design and architecture to the digital landscape.
- Enterprise information architecture (EIA). The part of the enterprise architecture that accommodates the needs to capture, store, and use information assets of the enterprise.
- Usability. The ease of use and learnability of an object, such as a book, software application, website, machine, tool or any object that a human interacts with.
- Usability engineering. The practice of assessing and making recommendations to improve the usability of a product.
- Industrial design. The application art and science to a product, in order to improve its aesthetics, ergonomics, functionality, and usability.
- Information scent. An important concept in information foraging theory referring to the extent to which users can predict what they will find if they pursue a certain path through a website. As animals rely on scents to indicate the chances of finding food, so do humans rely on various cues in the information environment to achieve their goals.
- User journey. The step by step journey that a user takes to reach their goal.
- Visual design. Also called communication design. A discipline which combines design and information development in order to develop and communicate a media message to a target audience.
- Graphic design. The art or skill of combining text and pictures in advertisements, magazines, books, or digital media.
- User interface (UI). The way in which a software user is able to interact with a computer system.
- Interface. A shared boundary between any two persons and/or systems through which information is communicated.
- Dialog hierarchy. An analysis model that shows user interface dialogs arranged as hierarchies.
- Dialog map. An analysis model that illustrates the architecture of the system's user interface.
- Interaction design (IxD). Sometimes referred to as IxD, interaction design strives to create meaningful relationships between people and the products and services that they use.
- Website. A location connected to the Internet that maintains one or more pages called webpages, on the World Wide Web.
- Sitemap. A complete list of all the pages available on a website.
- Red route. The frequent and critical activities that users will perform on your site. They are complete activities, not single tasks, and will probably require several pages to execute. Defining the red routes for your site means that you’ll be able to identify and eliminate any usability obstacles on the key user journeys. (Important roads in London are known as ‘red routes’ and Transport for London do everything in their power to make sure passenger journeys on these routes are completed as smoothly and quickly as possible.)
- Content management. The suite of processes and technologies that support the collection, management, and publication of information in any medium.
- Branding. The process of creating and marketing a consistent idea or image of a product, so that it is recognizable by the public.
- Elevator pitch. “An elevator pitch is a concise, carefully planned, and well-practiced description about your company that your mother should be able to understand in the time it would take to ride up an elevator.” (Source: Business Know How) Being able to pitch your idea is crucial for entrepreneurs and valuable in any formal or informal networking situation. It allows you to quickly describe your concept to anyone in a short period of time, including potential partners or investors.
- Impression management. The process by which individuals attempt to control the impression others form of them.
Roles
- Architect. There is no architect role in Agile methodology, instead all Agile team members are responsible for emerging the architecture.
- Information architect. A practitioner of information architecture.
- UX designer. A practitioner of UX design.
- Graphic designer. A practitioner of graphic design.
- Data architect. A practitioner of the subset of enterprise architecture that helps to discover, analyze, design, and manage enterprise data.
- Knowledge engineer. A professional engaged in the science of discovery, analysis, design, and implementation of knowledge management systems.
- Public relations specialist. A professional who engages in promoting or creating an intended public image for individuals, groups, or organizations. He or she may write or select material for release to various communications media.
- Editor. A professional engaged in planning, coordinating, or editing content of material for publication. He or she may review proposals and drafts for possible publication. This role can include technical editors.
- Producer. A professional or provider engaged in planning and coordinating various aspects of radio, television, stage, or motion picture production, such as selecting script, coordinating writing, directing and editing, and, possibly, arranging financing.
Methods
- Impression management technique.
- Card sorting. A technique using either actual cards or software, whereby users generate an information hierarchy that can then form the basis of an information architecture or navigation menu.
- Progressive disclosure. An interactive design technique that helps maintain the focus of a user’s attention by reducing clutter, confusion, and cognitive workload. It improves usability by presenting only the minimum data required for the task at hand. The principle is also used in journalism’s ‘inverted pyramid’ style, learning’s ‘spiral approach’, and the game ‘twenty questions’.
- Iterative design. A methodology based on a cyclic process of prototyping, testing, analysing, and refining a product or process. Based on the results of testing the most recent iteration of a design, changes are made. This process is intended to ultimately improve the quality and functionality of a design.
- Collaborative design. Inviting input from users, stakeholders and other project members.
- Action design. A change process based on systematic collection of data and then selection of a change action based on what the analyzed data indicate.
- User feedback loop. Ideas are put in front of users, who provide their feedback, which is used to refine the design, and then the process repeats.
Instruments
- AIDA model. A marketing model based on the acronym for "Attention, Interest, Desire, Action".
- Information system. A structured, interacting, complex of persons, machines, and procedures designed to produce information which is collected from both internal and external sources for use as a basis for decision-making in specific contract/procurement actions.
- Management information system (MIS). An information system consisting of the tools and techniques used to gather, integrate, and disseminate the outputs of management processes. It is used to support all managerial aspects of enterprise portfolio and can include both manual and automated systems.
- Content management system (CMS). A system that allows publishing, editing and maintaining content from a central interface.
- WordPress. An open-source content management system based on PHP and MySQL. WordPress is used by 30.6% of the top 10 million websites as of April 2018. As such, WordPress is the most popular website management or blogging system in use on the Wide World Web.
- Video management system. A system that allows publishing, editing and maintaining videos from a central interface.
- ClipBucket. An open-source video management system based on PHP that lets everyone start own video sharing website. ClipBucket allows its users create groups, playlists, collections and much more. The users can send friend requests and private messages to each other as well.
- Graphics creative software. A software implement used to create and modify graphics.
- Inkscape. A vector graphics editor; it can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos and complex paintings. Inkscape's primary vector graphics format is Scalable Vector Graphics (SVG), however many other formats can be imported and exported.
- Video creative software. A software implement used to create and modify video and just audio works. Usually, but not always, video creative software consists of two major components: (1) a video recorder, which is a separate tool for capturing screen audio and video, and (2) a video editor, which is a multimedia authoring tool with the industry standard "timeline" interface for creating and/or modifying video and/or audio works. Some media players and, most notably, VLC Media Player, are also be able to capture screen audio and video.
Practices
Relationship Management Quarter is the successor lecture. In the enterprise envisioning series, the next lecture is Workforce Arrangements Quarter.