Difference between revisions of "CNM Website Developer"
| Line 3: | Line 3: | ||
The ''Practice'' is part of the [[Website Developer Bootcamp]] (hereinafter, the ''Bootcamp''), which is the second quarter of [[CNMCyber Bootcamps]]. The lessons in this quarter are specifically designed to prepare ''Devs'' for the ''Practice''. | The ''Practice'' is part of the [[Website Developer Bootcamp]] (hereinafter, the ''Bootcamp''), which is the second quarter of [[CNMCyber Bootcamps]]. The lessons in this quarter are specifically designed to prepare ''Devs'' for the ''Practice''. | ||
| − | The ''Practice'' is offered to those [[KSA Certified Event Organizer]]s who successfully pass [[CNM Website Development Exam]] after taking the ''Bootcamp's'' lessons. By successfully completing of the website development practice, the ''Residents'' become [[KSA Certified | + | The ''Practice'' is offered to those [[KSA Certified Event Organizer]]s who successfully pass [[CNM Website Development Exam]] after taking the ''Bootcamp's'' lessons. By successfully completing of the website development practice, the ''Residents'' become [[KSA Certified Digital Developer]]s. |
As a [[ CNM Website Developer ]], you will have the opportunity to work on real-world [[Website Projects]] and gain hands-on experience. Our program offers comprehensive training that equips you with the skills and knowledge to succeed in the field of [[Website Development]]. Join us today and kickstart your career in [[Website Development]]. | As a [[ CNM Website Developer ]], you will have the opportunity to work on real-world [[Website Projects]] and gain hands-on experience. Our program offers comprehensive training that equips you with the skills and knowledge to succeed in the field of [[Website Development]]. Join us today and kickstart your career in [[Website Development]]. | ||
| Line 17: | Line 17: | ||
:* [[Work experience]], which the ''Dev'' may include in his or her [[resume]]. | :* [[Work experience]], which the ''Dev'' may include in his or her [[resume]]. | ||
:* [[Professional recommendation]], which the ''Dev's'' formal mentor shall generate. | :* [[Professional recommendation]], which the ''Dev's'' formal mentor shall generate. | ||
| − | :* [[KSA Certified | + | :* [[KSA Certified Digital Developer]] credential. |
===KSAs=== | ===KSAs=== | ||
Revision as of 22:08, 11 November 2023
A CNM Website Developer (hereinafter, the Dev) is an incumbent of the post-initial, second-quarter CNMCyber practice (hereinafter, the Practice) that The Economic Group has developed to practically introduce CNMCyber patrons to website projects. The Devs specialize in the development of CNMCyber websites, including designing and developing website contents, information architectures, SEO, software, and WWW settings.
The Practice is part of the Website Developer Bootcamp (hereinafter, the Bootcamp), which is the second quarter of CNMCyber Bootcamps. The lessons in this quarter are specifically designed to prepare Devs for the Practice.
The Practice is offered to those KSA Certified Event Organizers who successfully pass CNM Website Development Exam after taking the Bootcamp's lessons. By successfully completing of the website development practice, the Residents become KSA Certified Digital Developers.
As a CNM Website Developer , you will have the opportunity to work on real-world Website Projects and gain hands-on experience. Our program offers comprehensive training that equips you with the skills and knowledge to succeed in the field of Website Development. Join us today and kickstart your career in Website Development.
Contents
Career objectives in Website Development
If you're interested in pursuing a career in Website Development, there are many challenges to overcome and credentials to earn. However, with the right knowledge, you can pave the way to a successful career in this exciting field.
Credentials
- As a result of the Practice, the Devs shall obtain the following professional credentials:
- Work experience, which the Dev may include in his or her resume.
- Professional recommendation, which the Dev's formal mentor shall generate.
- KSA Certified Digital Developer credential.
KSAs
At our program ,we focus on helping you acquire the knowledge, skills, and abilities (KSA) you need to succeed in Website Development .
Further paths
- Upon graduation from the Practice, the Devs are recommended to choose one or more of the following options:
- Continue with other CNMCyber practice, while becoming a CNM Event Organizer.
- Decide to concentrate on specific website development professions, possibly, mentioned in the Occupations section.
- Work on own projects.
Occupation
- A website developer can be defined as anyone who develops websites; nevertheless, such a position rarely exists in the real workplace. Some companies call web developers "website developers". In the meanwhile "classic" web development targets software, while website development doesn't imply software only.
- The Dev's Practice touches many occupations. They may include one or more of the following:
- Architecture and design such as Human Factors Engineers and Ergonomists, Information Architects, as well as Web and Digital Interface Designers as long as the Devs design website contents, interfaces, and structures, this could be the right path for you.
- Content creation such as Producers and Directors, Proofreaders and Copy Markers, as well as Writers and Authors as long as the Devs create website contents such as graphics, multimedia, and texts, this could be the right path for you.
- Technology development such as Architectural and Engineering Managers, Software Developers, as well as Web Developers as long as the Devs work with the technologies behind the website, this could be the right path for you.
- Web-search marketing as Search Marketing Strategists as long as the Devs work on search engine optimization (SEO), this could b the right path for you.
- Upon their graduation from the Practice, the Devs may choose to concentrate on one or more of the real professions listed above.
No matter which path you choose, our program can help you acquire the KSAs you need to succeed. Join us today and start your journey towards a rewarding career in Website Development.
Website Development Position and Practice Choices
As aDev your main responsibility is to undertake website projects to develop CNMCyber websites. To learn about benefits, competencies, history, supervision, and target audiences, please consult the CNMCyber practice wikipage.
Choice of practice
- By default, the Devs choose Projects that suit them best. The Devs can choose between:
- Authorized projects that CNMCyber Customer authorized for funding. Any Dev is welcome to pick any project that he or she would like to practice with.
- Their own projects for which they can request CNMCyber Customer's authorization.
- In addition, CNMCyber Project Managers may ask a Dev to take an urgent or specific project when they understand the Dev's professional capacity. Particularly, that means that the Devs have to choose their first project at least.
Goals and objectives
- Each particular Dev establishes their own goals and objectives based on their Career objectives and What Devs produce requirements.
Whether you are a seasoned professional or just starting out, our program can help you achieve your goals and develop the skills you need to succeed in Website Development. This means that the Devs have to choose their first project at least.
How to start
- Are you interested in getting started as the Dev? Please follow the step-by-step instructions:
- Until Website Developer Bootcamp is fully developed, briefly review the following wikipages:
- This very wikipage, it describes your website development Practice specifically,
- CNMCyber practice, it describes your Practice generally,
- Website project, this describes those projects that could be undertaken to develop websites, not specific to your Practice, but your Practice can correlate to them,
- CNMCyber website, it describes the websites you are about to develop, and
- CNM Website Projects, it describes those projects that are authorized to practice with.
- Ask questions. Questions are a huge part of your work; if you cannot ask, you cannot work. If you prefer videoconferences, attend any CNMCyber This Week event. You will have opportunities to ask questions and get responses in real time.
- Study this very and CNMCyber practice wikipages in details to be ready to discuss two topics: a). what paragraph is left unclear and b) what section can be taken out without causing significant damage. You will be offered to discuss those topics during your job interview. Why? If you don't know your job, you cannot work.
- Be prepared to learn while practicing. For instance, CNM Wiki is one of the Dev's primary tools. The lectios of CNMCyber that cover usage of that wiki include What CNM Wiki Is, Collaboration on Documents, Functions of Wiki, and CNM Wiki at Cyber. However, they cannot cover all that the Devs need. At the same time, the World Wide Web (WWW) contains additional resources for MediaWiki, which is the software behind CNM Wiki. The Devs face similar challenges while learning about DNS, website IA, WordPress, as well as other tools and knowledge frameworks that the CNMCyber Team utilizes in website development.
- If you are willing to be paid, understand why the Cyber project is undertaken and what value is expected from the Dev. That's simple. If you cannot deliver what CNMCyber Customer pays for, you cannot work. Everything that CNMCyber Customer pays for is stated on this very wikipage.
- Wait for 2-3 months if you cannot understand what your objectives are. There is a chance that the course and/or videos will be developed out of this wikipage during that time. The introductory courses will be available at https://cert.cnmcyber.com after registering at https://opplet.net/user/register ; the videos will be published on CNM Tube and YouTube. Some of course wiki-materials are linked to WorldOpp Orientation, EmployableU Concepts, and CNMCyber Bootcamps wikipages.
- At the CNM Website Projects wikipage, pick up the project you would like to practice with. You may have no idea what that particular project is about. First of all, no project is fully clear and, secondly, to learn about one project is always simpler than to learn about many. When you diligently study this very wikipage and understand what your objectives are, you should know how to go about that project. If you cannot pick your project, you cannot start working as the Dev.
- Present your pick during a CNMCyber This Week event, while stating (a) the project you picked, (b) what you plan to deliver, and (c) how much time you expect to work in order to deliver what you plan to deliver.
- Wait for CNMCyber Customer's approval or feedback to start your Practice this week or modify your proposal.
- Until Website Developer Bootcamp is fully developed, briefly review the following wikipages:
register, wiki
Tools
- Inplz Page; every learner shall have their CNM WordPress instance to play with. At the same time, we will need to clarify the website builder to include into CNM WordPress. We shall look at Elementor or WordPress Gutenberg.
- CNM Lab is a file repository within CNM Cloud.
- CNM Corp includes a tool that the Devs shall use in order to report their time spent on the Practice.
- CNM Wiki is the primary tool for website projects generally and development of website ideas, contents, and wiki-based prototypes specifically.
- One more COTS package shall be added for cnmcyber.com landing. Our production instance of CNM WordPress would be CNM Page, but we need to use something simpler for the landing at cnmcyber.com. We look at Ghost, which is written with NodeJS, and, possibly, Grav, which is really lightweight.
What Devs produce
- Most importantly, the Devs are expected to achieve their Career objectives and acquire other personal benefits as their result of the Practice. As a part of CNMCyber Team, the Devs are expected to produce measurable outputs in two categories, website deliverables and work documents:
- Website deliverables, which are those CNMCyber websites, their components, and other CNMCyber products that the Devs are able to produce. CNMCyber Coordinators will further utilize to develop the very CNMCyber websites that the particular Dev practices with.
- Work documents, which are those documents that support website developments. Particularly, they include those requirements that would allow hiring Careerprise contractors to develop those CNMCyber websites that the Devs don't produce directly, on their own.
- In other words, there are no expectations of the Dev's achievements of their own Career objectives. CNMCyber Team expects the Devs to deliver either (a) website components or (b) the documents that would allow those components to produce. The Devs stop practicing with CNMCyber websites and work documents after their delivery. CNMCyber Coordinators further take over their development.
- In addition, the Devs may be offered to develop CNMCyber products other than CNMCyber websites. For instance, development of this very wikipage is also a project that the Dev may take on. However, the main focus is on producing deliverables and work documents for CNMCyber websites.
Work documents
Generally speaking, a document is a separate piece that (a) presents data, (b) is composed of texts and/or images, and (c) can further be edited or revised. A document that can no longer be revised, for instance, a transcript of a meeting that has already ended or a statement of work that a contractor has already agreed on, becomes a record.
For the purposes of this wikipage, work documents shall refer to those documents which target the general public regardless of whether those documents are available to the public or not.
The work documents are or might be utilized by one or more of the following audiences:
- A particular Dev who practices with a particular CNMCyber website shall use the work documents for the development process and reports.
- Dev's mentors shall use the work documents to assess the Dev's progress and his or her readiness to move further.
- The other Devs, who will work on other websites in the future, may further utilize it in their Practice as prototypes and training materials.
- CNMCyber Coordinators shall use some work documents to hire Careerprise contractors in order to develop what the Devs are not able to develop on their own.
In addition, the Devs may practice with those public documents such as website texts that belong to the Public contents. As work products of the Devs, documents shall be published at CNM Wiki.
Product wikipages
- For the purposes of this very wikipage, product wikipages refer to descriptions of CNMCyber websites, as well as deliverable requirements, organizational and technical documentation such as standing operating procedures (SOPs), minutes of the meetings, testing and other reports, etc. Those pages are listed at the "CNMCyber Websites" category
Project wikipages
- At CNM Wiki, Projects are documented using two types of wikipages:
- The progress on particular projects is reported on the CNM Website Projects wikipage.
- Project pages document everything, but progress reports. Those pages are listed at the "CNM Website Projects" category and include project documents such as project charter, asset register, competency register, stakeholder register, requirements traceability matrix, project scope baseline, project schedule baseline, project cost baseline, and acceptance criteria, as well as those communications, memos, meetings, etc. that are related to developments of CNMCyber websites.
Website deliverables
For the purposes of this wikipage, website deliverables refer to those work products that the Devs deliver to CNMCyber Team for further use as cores of CNMCyber websites, their components, or new features of existing websites.
The Devs shall aim to create one or more of the following website deliverables: (a) Public contents, (b) SEO efforts, (c) Website designs, (d) WWW settings, and, finally, (e) System-based websites.
Public contents
- For the purposes of this wikipage, public contents refer to those audiovisuals, graphics, and texts that the website visitors shall be able to read, see, and/or hear. As work products of the Devs, texts shall be published at CNM Wiki, while audiovisuals and graphics shall be stored at CNM Lab.
SEO efforts
- For the purposes of this wikipage, SEO efforts refer to those action plans that shall improve website's search engine optimization (SEO). As work products of the Devs, action plans shall be published at CNM Wiki.
System-based websites
- For the purposes of this wikipage, system-based websites refer to those websites that are powered by one or more content management systems (CMSs). The websites may represent prototypes, minimal viable products (MVPs), or parts of Careerprise Funnel. As work products of the Devs, websites shall be hosted at CNM Cloud.
Website designs
- For the purposes of this wikipage, website designs refer to those depictions that represent current or future website's appearance, including single webpages and website IAs overall. As work products of the Devs, final depictions shall be stored at CNM Lab; their thumbs and sketches may emerge at CNM Wiki.
WWW settings
- For the purposes of this wikipage, WWW settings refer to those scripts of DNS record, lines of webserver code, and hosting details that are necessary for the website to be accessible on the World Wide Web (WWW). As work products of the Devs, scripts, lines, and details shall be published at CNM Wiki.
Projects
Generally, a project is a temporary endeavor undertaken to create a unique work product. They aim to solve a problem and the resulting output. The work product that is created to deliver to its customer is called a deliverable.
On this wikipage, projects specifically refer to those website projects that are undertaken to create What Devs produce. The Devs's deliverables include Website deliverables and Work documents. While working on projects, the Devs are engaged in the What Devs do activities as discussed above.
Authorized projects
- Those Projects that are authorized to practice with are listed on the CNM Website Projects wikipage.
DREPD patterns
- Main wikipage: DREPD patterns represent the steps in a projects progression.
- Although no single straightforward pattern of project advancement efforts, various developments tend to be cyclical. As an example, letters in the DREPD cycle represent five steps:
- D for "Discovering the issues". To initiate a project, the Devs shall identify the website need that they would like to satisfy. Outside of website development, we can compare this step with a situation in which someone realizes that he or she needs a better Internet access.
- R for "Researching the grounds". To start the initiated project, the Devs shall study the website needs and work environments in some depth. Outside of website development, we can compare this step with someone's search for available Internet service provider's offers after he or she realized that they need to improve their Internet access.
- E for "Envisioning the results". To plan the researched project, the Devs shall imagine what the solutions should look like. Outside of website development, we can compare this step with someone's decision what Internet access they are willing to purchase.
- P for "Planning the production". To execute the project plan, the Devs shall decide how the imagined solution should be developed. Outside of website development, we can compare this step with someone's plans for how they purchase the needed Internet access and how they pay for it.
- D for "Doing to move forward". To start a new DREPD cycle, the Devs shall act on the plan, observe real situations, and re-identify the website need. Actually, the action verbs in that step starts with D; do what is planned, detect what hasn't been expected, and discover new wills. That new discovery may start a new cycle; new data shall emerge while doing and/or after getting something done. Outside of website development, we can compare this step with someone's purchase of Internet access and getting lessons learned in order to make the next purchase better.
- This cycle or, to be more exact, cycle of cycles, can be applied to various types of developments, including audiovisuals, minimum viable products (MVPs), textual contents, prototypes, and website IA.
- In the meanwhile, the Devs are encouraged to apply at least one DREPD cycle to every task mentioned in the What Devs do section above.
Project variety
- Main wikipage: Website project
- The website project wikipage presents a general, not specific to the Cyber, variety of website development endeavors.
Sprint
- In CNM Agile, a sprint refers to the completion of DREPD cycles that lead to a desirable deliverable work-product state. One sprint typically lasts for 3-5 weeks.
Projects of projects
Any authentic website is a unique deliverable by itself. A Website is made up of of different elements like audiovisuals, designs, DNS records, images, and texts, each of these elements needs to be developed and delivered before the website can be launched.
So, a bigger deliverable, which is a website in that case, is an aggregate of several smaller deliverables. Therefore, the website development consists of many projects. Several projects shall be undertaken in order to develop one website; several projects shall also be undertaken in order to develop each website component.
The Devs normally practice with those projects that are listed on the CNM Website Projects wikipage; however, the Devs can also propose and initiate other other projects.
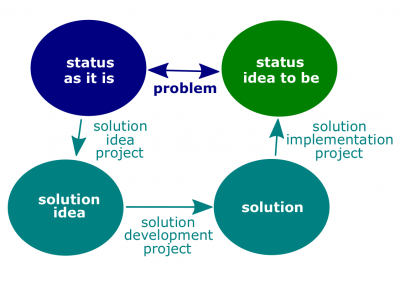
Problem recognition
To demonstrate how it may work, let's take the following hypothetical scenario:
- Marie a Dev, noticed that the landing screen of your website needs some background. After researching the requirements, she came up with a solution involving drawing. Marie is now working on a project to implement this solution. Marie describes the future video. She is not a graphic designer, but she may create a sketch or just describe that drawing in order to help CNMCyber Coordinators hire needed designers.
Solution idea
- To demonstrate how it may work, let's take the following hypothetical scenario:
- Tnya aDev, found a problem with the landing screen of the kryvi.com website which needs some background. Tanya researched the constraints and came up with a solution by creating a drawing. Now, she is undertaking the solution idea project while planning for that drawing to be created. Tanya is not a graphic artist, but she is sketching and describing that drawing in order to help CNMCyber Coordinators hire needed designers.
Solution development
To demonstrate how it may work, let's take the following hypothetical scenario:
- Solution development project. Nadia is a graphic artist and is seeking opportunities in her field. While working as the Dev, she discovered CNMCyber's need to have a drawing for their kryvi.com website's landing screen. Nadia carefully reviewed available sketches and descriptions. To understand the constraints, Nadia attended a Careerprise conference. She was directed to the standing operating procedure (SOP) that described CNMCyber's policies and requirements related to image acquisitions. Particularly, Nadia found out that the drawings shall be submitted to CNM Lab in the SVG format. Then, Nadia envisioned the desired deliverable. After that, Nadia planned for her drawing to be created. Specifically, she decided how she would draw the solution and submit it as a deliverable and estimated her time commitment. Nadia proposed her plan to CNMCyber Coordinators and was hired as a Careerprise contractor in addition to her Dev role. Now, Nadia is undertaking the solution development project while creating the drawing in order to deliver it to CNMCyber Coordinators.
Solution deployment
To demonstrate how it may work, let's take the following hypothetical scenario:
- Anna a Dev, identified a problem with landing screen of your website requires a background. After researching the constraints, Anna envisioned some drawing as the solution for that problem. Now, she is undertaking the solution idea project while planning for that drawing to be created. She describes the future video. Although not a graphic designer, Anna can either create a sketch or describe that drawing in order to help CNMCyber Coordinators hire needed designers.
Website-core projects
Websites are complex products, so are their production. For the purposes of this very wikipage, website-core projects refer to those website projects that are undertaken to develop the core of websites rather than their components such as Public contents, SEO efforts, and non-essential WWW settings. Thus Website-Core Projects focus on developing the main structure and components of a website.
Among Website designs, CNMCyber Team classifies website IAs as the backbone of the website core, while graphic design and UX design as parts of Careerprise Funnel.
Website idea
A new website starts with an idea; which can be expressed through words or sketches on CNM Wiki platform uploaded there as files. These sketches serve as drafts for the websites overall structure known as the website IA.
Wiki-based prototype
- The CNMCyber Team utilizes CNM Wiki to develop early functional websites. Each webpage is represented by a separate Wikipage acting as a prototype. Internal site links shall be made manually. Titles of webpage prototypes on CNM Wiki shall have the webpage name starting with a capital letter between
[Domain-name]and the word,(prototype)in parenthesis, for instance, CNMCyber.com About-us. The landing webpage is named "Home", for example, CNMCyber.com Home. All prototype pages belong to the[Domain-name] Prototypescategory format under the Category: Website Prototypes.
CMS-based prototype
- The CNMCyber Team utilizes content management systems like CNM WordPress for website development. The Devs normally transfer website textual contents from CNM Wiki to a CMS-based prototype. Placeholders are used for audiovisual elements that are not yet developed and lorem ipsum is used as a substitute for future texts.
Website MVP
- A minimum viable product is an early version of a CNMCyber website that includes enough features to satisfy early adopters. The Devs implement the website IA on a CMS and make website accessible on WWW. At this stage, Lorem ipsum shall no longer be used and audiovisual placeholders shall not look like construction pieces at the MVP stage of development.
Website marketable
- A CNMCyber website is designed to be marketable and contribute to the Careerprise Funnel. During the Practice phase, the Devs usually don't focus marketable aspects of the website. However, after completing the Website Development quarter of the Bootcamp, they can work on website marketability as Careerprise Contractors.
What Devs do
In order to deliver What Devs produce, the Devs are encouraged to follow the recommendations as follows.
Developing a website is a unique project, and there are no final instructions that can be followed to achieve success since every website project is unique. If any project is no longer unique, it is no longer a project. It is an ongoing operation. However, there are some suggested blueprints that developers can follow. The following guide outlines the typical processes that developers follow, while following the DREPD patterns.
While following the DREPD patterns, the Devs' practice can be divided in sets of processes. Every of the Projects shall start with :
- Discovering the issues,- The first step in any project is discovering the issues that need to be addressed. This involves understanding the project requirements and identifying any potential problems.
- Go through Researching the grounds, - Once the issues have been identified, developers must research the grounds to gain a deeper understanding of the problem. This can involve researching the target audience, competitors, and technology solutions.
- Envisioning the results, - With a clear understanding of the project requirements and potential solutions, developers can begin envisioning the results. This involves creating a clear vision of what the final product will look like and how it will function.
- Planning the production, - Once the vision has been established, developers can begin planning the production process. This involves breaking down the project into smaller, manageable tasks and creating a timeline for completion
- Doing to move forward activities - With a solid plan in place, developers can start the doing to move forward activities. This involves coding, designing, and testing the website.
The DREPD cycle runs several times as the project deliverable progresses from a Website idea to a Wiki-based prototype, CMS-based prototype, and, eventually, Website MVP. After that, CNMCyber Coordinators take over the website projects to hire Careerprise contractors in order to develop Website marketables.
Discovering the issues
- To initiate a website project, the Devs shall understand the project requirements and identify any potential problems with the help of the steps below:
- Follow the How to start for recommendations.
- Explore existing CNMCyber websites, their documentation at CNM Wiki, other websites related to career services that are available on the market.
- Compare existing CNMCyber websites, their documentation at CNM Wiki, as well as other websites related to career services that are available on the market to detect opportunities to help improve existing CNMCyber websites.
- Identify the business need that some CNMCyber website shall satisfy.
- Create a project wikipage called
[Domain-name] for CNMCyber page, starting the identified need, its reasoning and backgrounds by creating Purpose, Target audiences, Requirements (Business, Stakeholder's, Technical), States sections. - Create a product wikipage called
[Domain-name], while starting describing the website by creating Design, Content, Prototypes, DNS records, SEO sections. - Report on progress of the initial project discovery using the CNM Website Projects wikipage.
- Present the progress, plans and possible concerns during the weekly CNMCyber This Week meetings.
- The initial project discovery ends when the business need is identified. New project discoveries belong to the Doing to move forward activities.
Researching the grounds
- To start the initiated project, the Devs shall research the grounds to gain a deeper understanding of the problem with the help of the following steps:
- Study the website needs and project environments in some depth.
- Identify those sources, primarily stakeholders and competitors, of information that can be useful for website development.
- Evaluate what output, a Website idea, a Wiki-based prototype, CMS-based prototype, or Website MVP, is expected from the current efforts, as well as its status of completeness.
- Update the project and product wikipages, while linking the new data to the identified sources.
- Report on progress of the project studies using the CNM Website Projects wikipage.
- Present the progress, plans and possible concerns during the weekly CNMCyber This Week meetings.
- The project studies start after the business need is identified. Product envisioning, project planning, production, as well as commissioning and management of a product always reveals new factors and data. That is why the studies end with the project closure.
Envisioning the results
- To plan the researched project, the Devs shall begin envisioning the results by creating a clear vision of what the final product will look like and how it will function using the steps below as a guide:
- Identify those target audiences who are supposed to use future deliverables.
- Create imaginary personas that would represent each of the identified audience.
- Produce stakeholder requirements for each created persona using CNM Wiki.
- Conceive what the solutions should look like.
- Describe the solution or solutions using CNM Wiki.
- Report on progress of the product description using the CNM Website Projects wikipage.
- Present the progress, plans and possible concerns during the weekly CNMCyber This Week meetings.
- The product description efforts shall start when business needs are identified and end when a Sprint of the product wikipage development is completed.
Planning the production
- To execute the project plan, the Devs shall begin planning the production process by breaking down the project into smaller, manageable tasks and creating a timeline for completion with the help of the steps below:
- Examine the existing products that are going to be further developed if they are available.
- Analyze the collected project data while organizing that data on CNM Wiki.
- Formulate the difference between what actually is and what is needed to be. The existing products are what actually is, while the specified deliverable is what is needed to be. The project activities shall address this identified difference; they represent what needs to be done.
- Decide how the imagined solution should be developed.
- Draft a plan of actions that need to be undertaken in order to execute the development decisions.
- Publish the project plan on CNM Wiki.
- Report on progress of the project planning using the CNM Website Projects wikipage.
- Present the progress, plans and possible concerns during the weekly CNMCyber This Week meetings.
- The project planning efforts shall start no later than completion of product wikipage's Sprint and end when a Sprint of the project wikipage development is completed.
Doing to move forward
- To start a new DREPD cycle, the Devs shall start the doing to move forward activities. This involves coding, designing, and testing the website with the help of the steps below:
- Act on the plan while doing what is planned such as creating prototypes, producing components, etc.
- Test the deliverable and, if necessary, its parts.
- Observe real situations, while detecting what hasn't been expected.
- Collect data related to the deliverables under development and their production.
- Analyze the collected project data while organizing that data on CNM Wiki.
- Re-identify the website need, while discovering new wills. Since new data shall emerge while doing and/or after getting something done, that new discovery shall start a new DREPD cycle.
- Treat creation of deliverables as primary source of data to revisit the Researching the grounds activities.
- Revisit the Researching the grounds activities when new data or new sources of data emerges in order to revisit further the Envisioning the results and Planning the production activities.
- Report on progress of the plan executing using the CNM Website Projects wikipage.
- Present the progress, plans and possible concerns during the weeklyCNMCyber This Week meetings.
- Devs can create prototypes using this plan:
- Create a separate wiki page for each section of this wiki page, such as
[Domain-name] content,[Domain-name] design. - On the
[Domain-name] contentpage, create the future possible website pages and their sections, such as the Landing page, Header, Footer, About us section, Our offers section, etc. - A new wikipage is also created for each section, how to name them and what a category to create, read here.
- Also, each section should have a description of the expected design and page format the same as the content. To see roughly what this design format should look like, visit iDosvid.com design.
- Design is a big part of website development, and can be considered a separate project, so the design page should also have sections of Requirements (Business, Stakeholder's, Technical) and States.
- To visualize the result described in the wiki, you need to transfer website textual content from CNM Wiki to a CMS-based prototype. Placeholders shall be used for those audiovisuals that haven't been developed yet; lorem ipsum shall be used to substitute future texts. Detailed instructions on CMS will be written separately for each CMS.
- At this stage, you can work in a team with other developers or coordinators. And you need to discuss requirements and preferences for content and design with the customer.
- Create a separate wiki page for each section of this wiki page, such as
- The project execution efforts shall start no later than completion of project wikipage's Sprint and end when the CNMCyber website becomes a market exchangeable. The Devs though progress websites to only minimum viable products (MVPs).
- To get a website as an Minimum viable product, Devs can:
- Contact the coordinators to hire people, for those projects that you or your fellow developers can't do yourself after the prototyping project, mostly designers.
- Work on software that powers websites, when in your and the customer's opinion, the design and content are ready. If you know HTML5, CSS and JavaScript or have a good knowledge of some CMS - you can do it yourself. Or you can ask the coordinators to hire a Frontend Developer.
- Manage SEO and integrate the website into the WWW. Here you also have options to do it yourself or hire a specialist.